The Covid-19 pandemic has changed the consumer journey and acted as an accelerator for digital commerce. Now this growth is slowingx down and consumers are both used to buying online and have higher expectations than ever before. Whether it’s super-fast loading sites, free delivery, a clear and intuitive shopping journey, or much more, your customers want the most perfect e-commerce experience possible. And what better way to achieve this than headless commerce?
Read on to learn about Headless commerce: what it is, how it works and everything in between.
Headless commerce made easy
Headless Commerce is an e-commerce architecture where the frontend and backend are separated so they can function independently from one another: they are decoupled. This allows an e-commerce brand to build a custom e-commerce platform that matches its customer and business needs. The new “headless platform” can then be updated or added to without heavy development cycles, and can even be evolved to a Composable Commerce approach.
What is the difference between a frontend and a backend?
92% of businesses think it’s easier to deliver a powerful digital experience with headless commerce platforms. – WPengine
- The front-end is the presentation layer of a website or user interface. It’s what we see when we are on a web page and the technology behind it.
- The back-end is the e-commerce solution that manages the functions and the data via servers. It controls how the website works.
Traditionally both of the front and back ends of a platform are tightly knit together in a single system. But in the case of headless commerce the frontend and backend are more loosely connected via APIs. It is important to keep in mind that a backend and frontend both work together to serve a single goal, whether they are coupled (monolithic) or decoupled (headless).
The Importance of Headless Commerce
In its most basic form, headless commerce is the separation of an e-commerce application’s frontend and backend. This architecture allows brands to develop whatever they want, whenever they want. Above all, it allows businesses to improve the consumer experience, fast.
The use of APIs, experience managers, as well as the importance of IT partners, are all hallmarks of headless commerce. These resources are an essential component of any company’s innovation strategy, delivering new functionality and experiences that engage customers and keep them ahead of expectations.
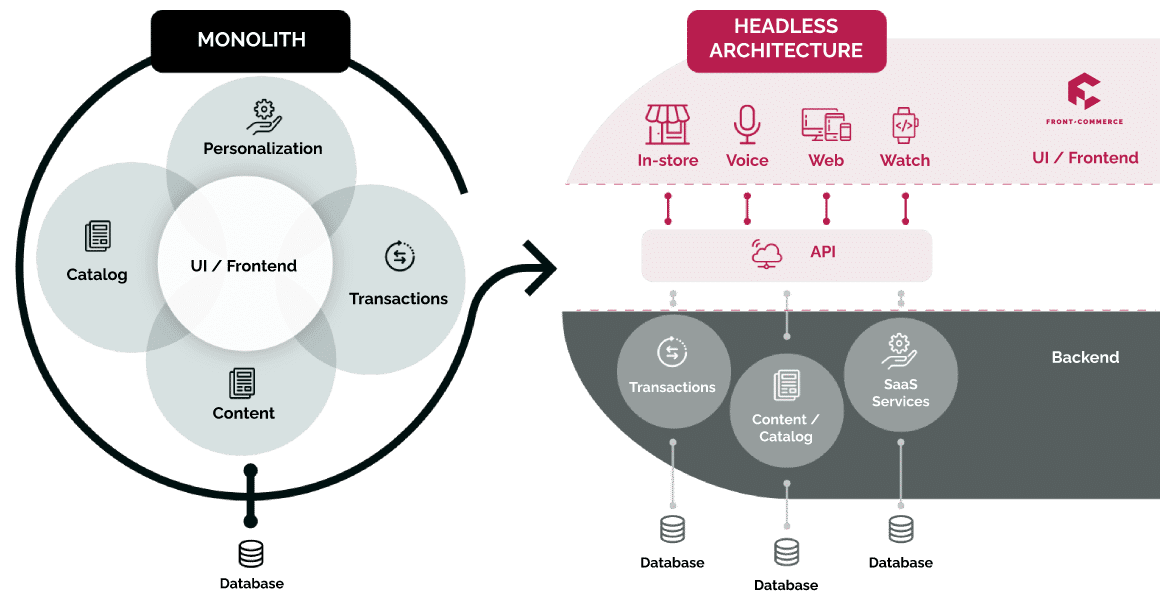
What is the difference between monolithic and headless platforms?
Let’s dive right in with a diagram that explains the difference between these two commerce approaches. Whilst it may seem that a headless architecture is more complex, if you look closely, the way that each element and service is independent from one another brings simplicity to the structure, not to mention current and future development.
With the hastening pace of change in the retail industry, brands must embrace innovation like never before. Because time-to-market is frequently a factor, every hour of developer time is crucial. Month-long development queues are common for any e-commerce, with eager creative and marketing teams ready to test new designs, text, and templates on the front-end as soon as possible. The headless approach speeds up a retailer’s time to market up to 4 times faster, allowing new demands to be taken on board without interrupting the technical roadmap.

The expansion of Headless Commerce: what it means in 2024
Headless commerce revolutionizes e-commerce by breaking free from monolithic platforms, offering businesses global opportunities. In 2024’s competitive e-commerce market, businesses are constantly seeking innovative solutions to enhance customer experiences and achieve seamless omnichannel interactions. Headless commerce, offers a transformative path to achieving these goals.
Its decoupled architecture adapts storefronts to diverse regions, languages, and cultures, streamlining development and deployment. This cost-effective approach allows for scalable growth without traditional infrastructure expenses. In essence, headless commerce isn’t just tech; it’s a paradigm shift, enabling businesses to expand globally while maintaining a robust IT infrastructure.
Unlocking Global Opportunities
Headless commerce’s decoupled architecture enables businesses to seamlessly adapt their storefronts to cater to specific locales, languages, and cultures. This flexibility is particularly advantageous for enterprises expanding into new regions, allowing them to tailor their online presence to the unique needs and preferences of their international audience.
Streamlined Development and Deployment
The headless approach streamlines the development and deployment process, making it easier for businesses to create and manage multiple storefronts for different regions without incurring significant IT overhead. This efficiency stems from the independent nature of the frontend and backend, enabling the creation of localized storefronts without disrupting the core commerce functionality.
Cost-Effective Growth Strategies
Headless commerce empowers businesses to expand their reach without incurring the hefty expenses associated with traditional e-commerce infrastructure. By leveraging open-source components and cloud-based solutions, businesses can scale their online presence cost-effectively and lower their TCO (total cost of ownership), making it an ideal choice for startups and mid-sized enterprises.
What are the advantages of headless commerce?
If you’re considering switching to headless commerce, these four major advantages are usually worth the effort and can help you grow your organisation.
Better employee adoption
Due to steep learning curves, some businesses may be hesitant to adopt new technology. Because everyone on your team can quickly access and update the front end without advanced knowledge, having a modern commerce platform combined overcomes this problem.
Better tools for your teams
Brands can create unique experiences for their customers that they won’t find anywhere else. APIs are essential for ensuring coordinated, brand-consistent experiences across channels, which are powered by common commerce services like promotions, inventories, product information, and more.
Reduced development time
Developers save time on user interface changes since updates to the front end may be implemented quickly. In addition, with partner solutions and headless templates, developers can kick-start e-commerce projects with just a few clicks or some light coding.
Faster time to market
Businesses can swiftly develop new front end experiences with headless commerce. Reacting quickly to a new market trend can be accomplished with minimal back end effort.
Businesses looking to improve their user experience should be aware that going headless will help them achieve higher levels of customer satisfaction.
10 reasons to adopt Headless Commerce
- Unlimited frontend development
- Omnichannel customer experience
- ROI: Reduced costs, increased conversions
- Agile at scale
- Flexible marketing actions
- Faster time-to-market
- Personalized customer experience
- Compose your own commerce tech stack
- Easier multi-site management
- An overall better website performance
Including real-time display: when new content is added to its CMS, the changes are nearly immediately reflected on the front-end. Traditional commerce architecture sites, on the other hand, can take minutes, if not hours, before all users can see a brand’s most recent interface changes.
As well as a richer user experience this means that brands can get more creative & frequent with the content they publish on their websites. Experimental design is finally accessible without the intervention of the back-end development team.
Furthermore, headless commerce’s responsive capabilities ensure that your website operates as intended across all devices and viewing formats. Traditional e-commerce website managers, on the other hand, must care for responsive design to avoid missing elements or an incorrect display on different devices.
What are the challenges of headless commerce?
Whilst there are many benefits to using headless commerce, there are also disadvantages such as: maintenance hurdles, a complex system, development time for custom features.
Unlike legacy systems, headless platforms are fragmented tech stacks and are therefore not “plug and play”. As with any custom coded system, it requires frequent technical maintenance.
A separate CMS module is necessary for marketing teams to be able to preview and implement new content as there is no built-in WYSIWYG preview and editing functionality. However, being able to choose the best fit CMS is definitely an advantage, and many headless platforms are now proposing a page builder feature. It’s important to choose a headless CMS that allows non-technical users to quickly make changes and update content without intensive tech support.
Applying Headless Commerce
Thanks to the decoupled nature of headless commerce, actions can be executed on the front-end without disturbing or influencing the back-end — and the other way round. This means swifter organizations that are more flexible to make the most of their e-commerce improvements, without a workload or maintenance headache.
Larger companies with larger development and IT teams, as well as a do-it-yourself attitude, are more likely to adopt headless commerce. This makes sense, given that the specific programming necessary to successfully produce and build a distinct front end and back end reliably can take a major investment in terms of development hours.
Examples of headless commerce
1. Devialet is a French audio technology company that produces high-end speakers and amplifiers for B2C & BtoB markets.
In 2020 they were met with the challenge of needing a custom UX that would match the high-end design & powerful sound produced by their products. Although the existing website was technically perfect, by decoupling the back-end and front-end and implementing FEaaS Front-Commerce, a fluidity could be brought to the website’s UX that was not possible before.
The headless commerce approach allowed their integrators to concentrate on the front-end without worrying about any impact that development could have on the Magento back-end. The separation of these trades created the autonomy needed internally to move as fast as the changing needs of today’s consumer. In just 16 weeks, Devialet doubled their mobile conversion rate.
2. Koala is an Australian furniture brand positioning themselves as the smartest way to buy furniture.
Launched in 2015, they hit an impressive $13 MILLION in sales within their first 12 months. They had the challenge of being constrained by their own impressive growth. Koala needs a powerful backend infrastructure to support the continuous expansion and scaling up, they also need to be able to deploy tailored experiences and microservices for their customers and have the much-needed flexibility to work on its front-end and back-end simultaneously.
Their solution was to use Shopify Plus’s Headless Commerce. Once Koala was empowered by Shopify Plus, they were able to build a headless progressive web app, or a PWA, which allowed them the flexibility to offer the right experience at the right time to different customer segments across any device. Although decoupled, the progressive web app integrates with the content management system, shopping cart, and other mission-critical systems.
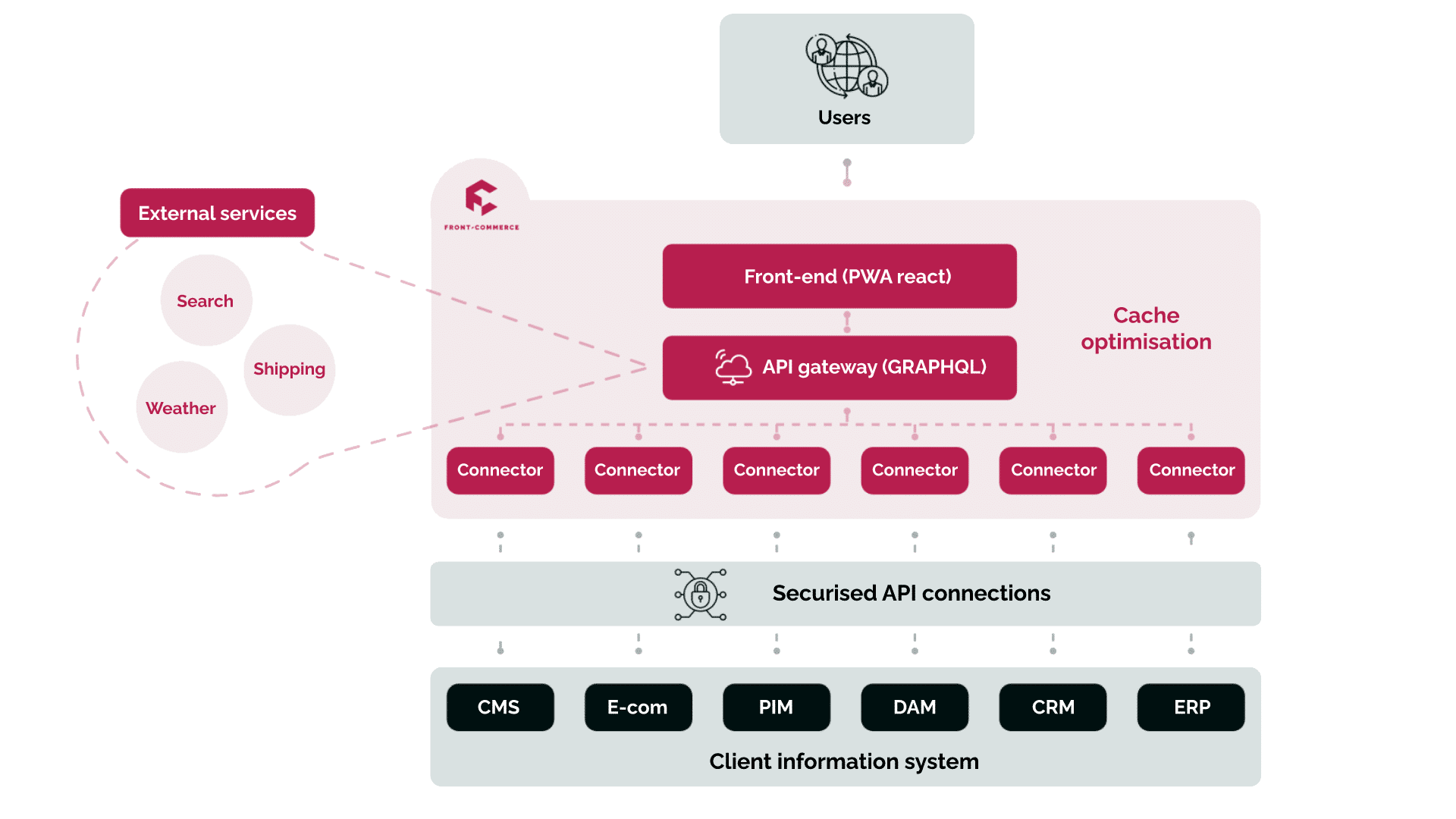
A more detailed Example of a Headless Architecture
The red highlights the frontend and the grey represents the backend and associated service.

Is Headless Commerce for you?
Headless commerce features and capabilities are evolving everyday. The goal always being a customer led experience. Today a retailer that wishes to continue to grow cannot avoid putting its customer first. So clearly the advantages outweigh the disadvantages.
There are many different ways to get started. The truth is that the majority of developers aren’t designers, and the majority of designers aren’t developers. Developers can use APIs and capabilities provided by commerce platforms to create coordinated, brand-consistent experiences across channels using a single view of data. Meanwhile, creative teams concentrate on what they do best: improving consumer engagement and conversions by optimising the user experience and interface.
A headless platform’s flexibility ensures that your developers can build quickly while maintaining complete control over tools, code, APIs, and all third-party integrations. Get ahead of the innovation curve and overtake the competition by making it easier to build interesting & relevant consumer experiences!
We would love to hear about your experience. Have you or would you use headless commerce? Let us know what works for you.
Learn more about Headless Commerce
Browse our latest resources to discover how frontend-first platform development could drive growth for your e-commerce.

EBOOK
Frontend-as-a-service 101
Where traditional frontends fall short, FEaaS ensures adaptability with maintainable solutions that evolve over time.

EBOOK
Magento Headless: The Guide
Dive deeper into whether Headless and Magento are really compatible, the benefits of headless Magento, and how to get started.

EBOOK
Go Composable in 16 Weeks
With a headless storefront you gain control over both systems, allowing a gradual migration to your a composable platform.



