La pandémie du Covid-19 a modifié le parcours du consommateur et a servi d’accélérateur au commerce numérique. Maintenant, cette croissance se stabilise et les consommateurs ont à la fois l’habitude d’acheter en ligne, et des attentes plus élevées que jamais. Que ce soit des sites à chargement ultrarapide, la livraison gratuite, un parcours d’achat clair et intuitif, ou bien plus encore, vos clients veulent une expérience e-commerce la plus parfaite possible. Et quoi de mieux pour ça que le headless commerce ?
Découvrez tout sur le commerce Headless : ce que c’est, comment ça fonctionne et tout ce qu’il y a entre les deux.
Adepte de Magento et curieux de découvrir le Headless?
On a créé un guide juste pour vous !
Le commerce headless expliqué en 2 minutes
Google définit le commerce headless comme “un scénario dans lequel une plateforme e-commerce possède des systèmes back-end et front-end qui sont découplés les uns des autres. La nouvelle “plateforme headless” peut ensuite être mise à jour ou complétée sans cycles de développement lourds, et peut même évoluer vers une approche de commerce composable.
Quelle est la différence entre un front-end et un back-end ?
“92 % des entreprises pensent qu’il est plus facile d’offrir une expérience digitale puissante avec des plateformes de commerce headless.” WPengine
- Le front-end est la couche de présentation d’un site web ou d’une interface utilisateur. C’est ce que nous voyons lorsque nous sommes sur une page web et la technologie qui la sous-tend.
- Le back-end est la solution e-commerce qui gère les fonctions et les données via des serveurs. Il contrôle le fonctionnement du site web.
Traditionnellement, le front-end et le back-end d’une plateforme sont étroitement liés au sein d’un système unique. Mais dans le cas du commerce headless, le front-end et le back-end sont reliés de manière plus souple par des API. Il est important de garder à l’esprit qu’un backend et un frontend travaillent ensemble pour servir un objectif unique, qu’ils soient couplés (monolithiques) ou découplés ( headless).
L’importance du commerce headless
Le commerce headless englobe un large éventail de sujets. Alors, pourquoi est-il si important ? Dans sa forme la plus basique, le commerce headless est la séparation du frontend et du backend d’une application e-commerce. Cette architecture permet aux marques de développer ce qu’elles veulent, quand elles le veulent. Mais surtout, elle permet aux entreprises d’améliorer l’expérience du consommateur.
L’utilisation d’API, de gestionnaires d’expérience, ainsi que l’importance des partenaires informatiques, sont autant de caractéristiques du commerce headless. Ces ressources sont une composante essentielle de la stratégie d’innovation de toute entreprise. Elles permettent de proposer de nouvelles fonctionnalités et expériences qui suscitent l’intérêt des clients et leur permettent de rester en avance sur leurs attentes.
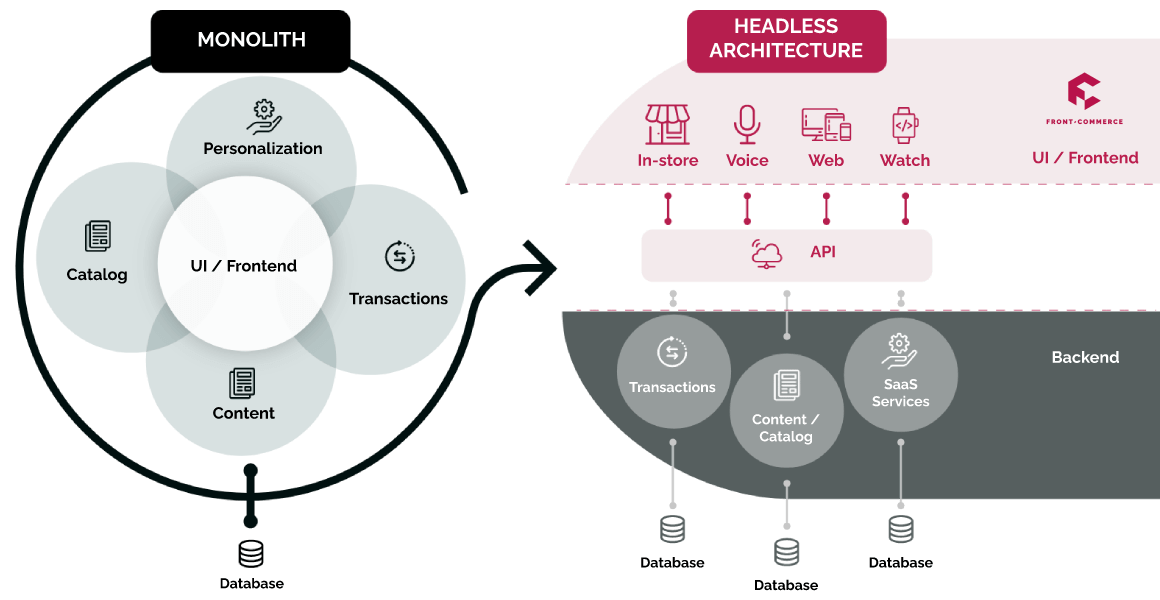
Quelle est la différence entre les plateformes monolithiques et les plateformes headless ?
Plongeons dans le vif du sujet avec un diagramme qui explique la différence entre ces deux approches commerciales. S’il peut sembler qu’une architecture headless est plus complexe, en y regardant de plus près, la façon dont chaque élément et service est indépendant les uns des autres apporte de la simplicité à la structure, sans parler des développements actuels et futurs.
Avec la crise des soins de santé qui accélère le rythme des changements dans le monde de l’entreprise, les marques doivent adopter l’innovation comme jamais auparavant. Le délai de mise sur le marché étant souvent un facteur, chaque heure de travail des développeurs est cruciale. Les files d’attente de développement d’un mois sont courantes pour tout e-commerce, avec des équipes de création et de marketing impatientes de tester de nouveaux designs, textes et modèles sur le front-end dès que possible. L’approche “headless” accélère la mise sur le marché d’un détaillant, en permettant aux nouvelles demandes des équipes créatives d’être prises en compte sans interrompre la feuille de route technique.

L’expansion du commerce headless : ce que cela signifie en 2024
Le commerce headless révolutionne l’e-commerce en s’affranchissant des plateformes monolithiques, offrant aux entreprises des opportunités globales. Sur un marché compétitif, les entreprises sont constamment à la recherche de solutions innovantes pour améliorer l’expérience de leurs clients et réaliser des interactions omnicanales transparentes. Le commerce headless offre une voie de transformation permettant d’atteindre ces objectifs.
Son architecture découplée adapte les vitrines aux différentes régions, langues et cultures, rationalisant ainsi le développement et le déploiement. Cette approche rentable permet une croissance évolutive sans les dépenses d’infrastructure traditionnelles. Par essence, le commerce headless n’est pas une simple technologie ; c’est un changement de paradigme, qui permet aux entreprises de se développer à l’échelle mondiale tout en conservant une infrastructure informatique solide.
Ouvrir des opportunités mondiales
L’architecture découplée du commerce headless permet aux entreprises d’adapter en toute transparence leurs vitrines à des lieux, des langues et des cultures spécifiques. Cette flexibilité est particulièrement avantageuse pour les entreprises qui se développent dans de nouvelles régions, car elle leur permet d’adapter leur présence en ligne aux besoins et aux préférences uniques de leur public international.
Développement et déploiement simplifiés
L’approche “headless” optimise le processus de développement et de déploiement, ce qui permet aux entreprises de créer et de gérer plus facilement plusieurs storefronts pour différentes régions, sans avoir à supporter des frais informatiques importants. Cette efficacité découle de la nature indépendante du front-end et du back-end, qui permet de créer des UI localisées sans perturber la fonctionnalité commerciale de base.
Stratégies de croissance rentables
Le commerce “headless” permet aux entreprises d’élargir leur champ d’action sans avoir à supporter les dépenses considérables associées à l’infrastructure traditionnelle de l’e-commerce. En s’appuyant sur des composants open-source et des solutions basées sur le cloud, les entreprises peuvent développer leur présence en ligne de manière rentable et réduire leur coût total de possession (TCO), ce qui en fait un choix idéal pour les startups et les entreprises de taille moyenne.
Quels sont les avantages du commerce headless ?
Si vous envisagez de passer au commerce “headless”, ces quatre avantages majeurs en valent généralement la peine et peuvent vous aider à développer votre organisation.
Meilleure adoption par les employés
Certaines entreprises peuvent hésiter à adopter une nouvelle technologie en raison de la lourdeur de la courbe d’apprentissage. Comme tous les membres de votre équipe peuvent rapidement accéder au front-end et le mettre à jour sans connaissances avancées, le fait de disposer d’une plateforme de commerce moderne permet de surmonter ce problème.
De meilleurs outils pour vos équipes
Les marques peuvent créer pour leurs clients des expériences uniques qu’ils ne trouveront nulle part ailleurs. Les API sont essentielles pour garantir des expériences coordonnées et cohérentes entre les canaux, qui sont alimentées par des services de commerce communs tels que les promotions, les inventaires, les informations sur les produits, etc.
Réduction du temps de développement
Les développeurs gagnent du temps sur les modifications de l’interface utilisateur car les mises à jour du front-end peuvent être mises en œuvre rapidement. En outre, grâce aux solutions partenaires et aux modèles headless, les développeurs peuvent lancer des projets d’e-commerce en quelques clics ou en codant légèrement.
Une mise sur le marché plus rapide
Les entreprises peuvent développer rapidement de nouvelles expériences de front-end avec le commerce headless. Réagir rapidement à une nouvelle tendance du marché peut se faire avec un minimum d’efforts au niveau du back-end.
Voici quelques-unes des raisons pour lesquelles les entreprises peuvent souhaiter abandonner leurs plateformes e-commerce traditionnel au profit du commerce “headless”. En même temps, les entreprises qui cherchent à améliorer l’expérience de leurs utilisateurs doivent savoir comment le commerce “headless” peut les aider à atteindre des niveaux plus élevés de satisfaction des clients.
Les 10 principaux avantages du commerce headless
- Développement Frontend illimité
- Expérience client omnicanale
- ROI : Réduction des coûts, augmentation des conversions
- Agilité à grande échelle
- Actions marketing flexibles
- Mise sur le marché plus rapide
- Expérience client personnalisée
- Composez votre propre stack technologique
- Une gestion multi-sites plus facile
- Une meilleure performance globale du site web
Les applications et sites web “headless” présentent de nombreux avantages pour les clients et leurs marques. Il s’agit notamment de l’optimisation et des modifications instantanées, ce qui signifie que lorsqu’une entreprise ajoute de nouveaux éléments à son interface, les modifications sont presque immédiatement prises en compte. Les sites avec une architecture traditionnel, en revanche, peuvent prendre des minutes, voire des heures, avant que tous les utilisateurs puissent voir les changements les plus récents apportés à l’interface d’une marque.
En plus d’une expérience utilisateur plus riche, cela signifie que les marques peuvent être plus créatives avec le contenu qu’elles publient sur leurs sites Web. Le design expérimental est plus facile.
En outre, la compatibilité quasi universelle du commerce headless garantit que votre site Web fonctionne comme prévu sur tous les appareils et dans tous les formats d’affichage. Les gestionnaires de sites traditionnels, quant à eux, doivent soigner le responsive design pour éviter les éléments manquants ou un affichage incorrect sur différents appareils.

Kaporal a adopté le commerce headless et les résultats parlent d’eux-mêmes
Quels sont les inconvénients du headless commerce ?
Si l’utilisation du commerce “headless” présente de nombreux avantages, elle comporte également des inconvénients, tels que les problèmes de maintenance, la complexité du système et le temps de développement de fonctionnalités personnalisées.
Contrairement aux systèmes existants, les plateformes headless sont des piles technologiques fragmentées et ne sont donc pas “plug and play”. Comme tout système codé sur mesure, il nécessite une maintenance technique fréquente.
Un module CMS distinct est nécessaire pour que les équipes de marketing puissent prévisualiser et mettre en œuvre le nouveau contenu, car il n’existe pas de fonctionnalité intégrée de prévisualisation et d’édition WYSIWYG. Cependant, la possibilité de choisir le CMS le mieux adapté est un avantage indéniable, et de nombreuses plateformes headless proposent désormais une fonction de construction de pages.
Pour aller plus loin…
Comment appliquer le commerce headless
Grâce à la nature découplée du commerce headless, les actions peuvent être exécutées sur le front-end sans perturber ou influencer le back-end – et vice-versa. Les organisations sont donc plus rapides et plus souples pour tirer le meilleur parti de leurs améliorations en matière de e-commerce, sans charge de travail ni casse-tête de maintenance.
Les grandes entreprises disposant d’équipes de développement et d’informatique plus importantes, ainsi que d’une attitude de bricoleur, sont plus susceptibles d’adopter le commerce headless. Cela est logique, étant donné que la programmation spécifique nécessaire pour réussir à produire et à construire un front-end et un back-end distincts de manière fiable peut nécessiter un investissement important en termes d’heures de développement.
Exemples du commerce headless
1. Devialet est une entreprise française spécialisée dans la technologie audio qui produit des haut-parleurs haut de gamme pour les marchés B2C et B2B. En 2020, ils ont été confrontés au défi d’avoir une interface utilisateur personnalisée qui correspondrait au design raffiné et au son puissant de leurs produits.
Bien que le site web existant soit techniquement parfait, en découplant le back-end et le front-end et en implémentant FEaaS Front-Commerce, une fluidité a pu être apportée à l’UX du site web, ce qui n’était pas possible auparavant.
L’approche headless a permis à leurs intégrateurs de se concentrer sur le front-end sans se soucier de l’impact que le développement pourrait avoir sur le back-end Magento. La séparation de ces métiers a créé l’autonomie nécessaire en interne pour évoluer aussi vite que les besoins changeants du consommateur d’aujourd’hui. En 16 semaines seulement, Devialet ont doublé leur taux de conversion sur mobile.
2. Koala est une marque de meubles australienne qui se positionne comme la façon la plus intelligente d’acheter des meubles.
Lancée en 2015, elle a atteint un chiffre d’affaires impressionnant de 13 MILLIONS de dollars au cours de ses 12 premiers mois. Ils avaient le défi d’être contraints par leur propre croissance impressionnante. Koala a besoin d’une infrastructure backend puissante pour soutenir l’expansion continue et la mise à l’échelle, ils doivent également être en mesure de déployer des expériences et des microservices sur mesure pour leurs clients et avoir la flexibilité nécessaire pour travailler sur son front-end et son back-end simultanément.
Leur solution a été d’utiliser la solution Headless Commerce de Shopify Plus. Une fois que Koala a été habilité par Shopify Plus, ils ont pu construire une application web progressive, ou une PWA, qui leur a donné la flexibilité d’offrir la bonne expérience au bon moment à différents segments de clients sur n’importe quel appareil. Bien que découplée, l’application web progressive s’intègre au système de gestion de contenu, au panier d’achat et à d’autres systèmes essentiels à la mission.
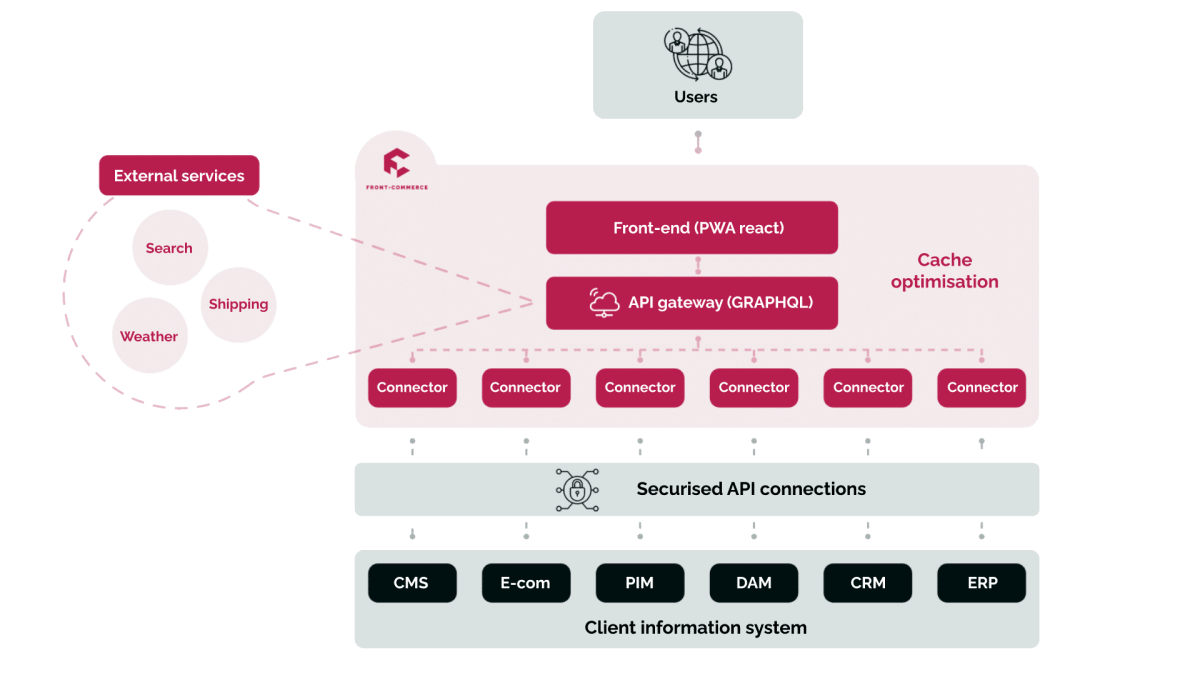
Exemple plus détaillé d’une architecture headless
Le rouge met en évidence le frontend et le gris représente le backend et les services associés.

Le headless commerce est-il fait pour vous ?
Les fonctionnalités et les capacités du commerce headless évoluent chaque jour. L’objectif étant toujours une expérience orientée client. Aujourd’hui, un ecommerçant qui souhaite continuer à se développer ne peut éviter de mettre son client au premier plan. Il est donc clair que les avantages l’emportent sur les inconvénients.
Il existe de nombreuses façons de se lancer dans le commerce ” headless ” ; la vérité est que la majorité des développeurs ne sont pas des concepteurs, et que la majorité des concepteurs ne sont pas des développeurs. Les développeurs peuvent utiliser les API et les capacités fournies par les plateformes de commerce pour créer des expériences coordonnées et cohérentes avec la marque sur tous les canaux en utilisant une vue unique des données. Pendant ce temps, les équipes créatives se concentrent sur ce qu’elles font le mieux : améliorer l’engagement des consommateurs et les conversions en optimisant l’expérience utilisateur et l’interface.
La flexibilité d’une plateforme de commerce sans contrainte permet à vos développeurs de construire rapidement tout en gardant un contrôle total sur les outils, le code, les API et toutes les intégrations tierces. Envisagez le commerce headless pour prendre de l’avance sur la courbe d’innovation et dépasser la concurrence en facilitant la création d’expériences intéressantes pour les consommateurs.
Nous serions ravis de connaître votre expérience avec une plateforme de commerce traditionnelle ou headless. Avez-vous utilisé ou utiliseriez-vous le commerce headless ? Partagez avec nous ce qui fonctionne pour vous.
En savoir plus sur le Commerce Headless
Parcourez nos dernières ressources pour découvrir comment le développement d’une plateforme frontend-first peut favoriser la croissance de votre e-commerce.

EBOOK
Frontend-as-a-service 101
Là où les frontends traditionnels ne sont pas à la hauteur, FEaaS garantit l’adaptabilité avec des solutions maintenables qui évoluent au fil du temps.

EBOOK
Magento Headless: Le Guide
Découvrez si le Headless et Magento sont vraiment compatibles, les avantages d’un Headless Magento et par où commencer.

EBOOK
Composable en 16 Weeks
Avec une interface headless, vous contrôlez les deux systèmes, ce qui vous permet de migrer progressivement vers une plateforme composable.



