How Digital Agencies Can Build Custom E-commerce Solutions with Headless Commerce
The benefits of headless commerce for digital agencies working with e-commerce clients are numerous and include: flexibility, performance optimization, and support for best-of-breed integrations that include payment solutions, performant frontends, search functions and more.
In a headless architecture, the role of APIs (Application Programming Interfaces) is a central role, enabling the different services, features and functions of an ecommerce platform to communicate and connect with the front-end. Custom experiences can then be created by front-end developers and sent to any connected screen or device.
With this is mind, digital agencies that lean on an agnostic frontend, like Front-Commerce, and APIs, can more easily build e-commerce platforms that are customised to their clients’ specific needs.
How does Headless Commerce work?
Headless Commerce is an approach to e-commerce architecture that decouples the front-end (the user interface) from the back-end (the underlying systems and data). This decoupling allows for greater flexibility and agility in building and customizing online shopping experiences.

What is Headless Commerce?
The benefits of headless commerce for digital agencies
A digital agency that is capable of proposing a headless, or even composable, architecture to its clients gains an advantage over his competitors:
- With the ability to independently manage the front-end and back-end, headless commerce enables faster innovation, improved performance, and seamless omnichannel experiences.
- Propose customized e-commerce platforms and experiences tailored to your clients needs
- Work with the latest technologies and services that are the best in their sector
- After the initial implementation, promise a faster time to market for all following evolutions and updates
- Attract new clients with a modern set of tools and expertise
- Take part in defining new standards for eCommerce experiences
The Role of APIs in Headless Commerce
What is an API?
API, (or Application Programming Interface), is a software interface that allows two or more completely independent applications to communicate with each other seamlessly. We often refer to this as a “loose connection”. They enable the exchange of data, functionality between services and applications and allow developers to integrate new functions more easily.
An example of an API in ecommerce
Keeping your product catalog and stock inventory updated in real time on your website is possible via API.
A stock inventory API can be used to retrieve inventory data from the database where the information is stored. With this API you can keep an eye on your stock levels and update the inventory quantities on your online shop via connection with the frontend.
Likewise, using a catalog API, you can easily create, edit or remove product items in your catalog and show the changes to your website users almost instantly. And also can easily integrate both catalog and inventory systems via API so they communicate with each other too.
API in headless commerce
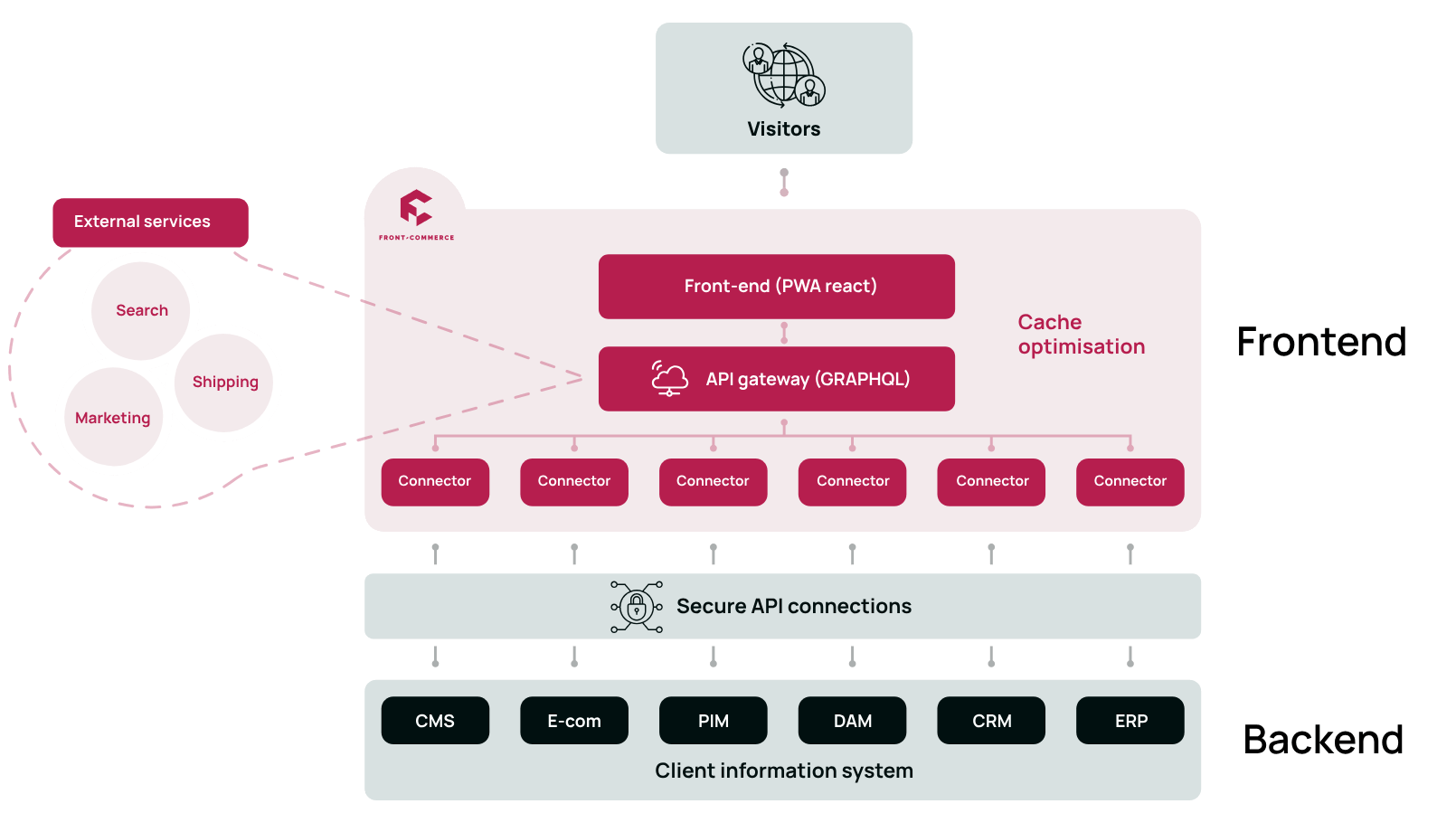
APIs are the backbone of headless commerce. They facilitate the communication and data exchange between the front-end and back-end systems, including any micro-services and platform modules. An API plays a crucial role in providing a seamless shopping experience for customers.

Illustration of the role of APIs in a headless commerce architecture ⎸ Source: Front-Commerce
The different types of APIs that can be used in headless commerce
- APIs that access product information, customer data, inventory levels, pricing, and other crucial e-commerce data. This data can come from various sources, including your CMS, PIM systems, and customer relationship management system.
- APIs that provide a communication channel between the front-end and the back-end system. The front-end can be built using any technology stack or platform, such as web, mobile, or voice-based interfaces.
- APIs that enable microservices to communicate and work together seamlessly. For example: product catalog, order processing, payment, and shipping.
- APIs that facilitate third-party service integrations. These include payment gateways, shipping providers, and marketing tools.
APIs facilitate:
1. Content and Data Access
2. Front-End Flexibility
3. Microservices Integration
4. Third-Party Integrations
5. Scalability
6. Personalization
The benefits of APIs in a headless architecture
Scalability
APIs make it easier to scale different components of the e-commerce system independently. For example, you can scale the front-end and back-end systems independently to handle increased traffic and workload.
Customer data collection across all functions and services
This data can be invaluable for making data-driven decisions, optimizing the customer experience, and monitoring the health of your e-commerce platform.
Omnichannel Commerce
APIs support omnichannel commerce, allowing customers to interact across various channels, such as websites, mobile apps, social media, and physical stores.
Testing and Development
APIs make it easier for developers to test and develop new features and functionality. Developers can use mock APIs to simulate the behavior of backend services while working on the front-end, which accelerates development cycles.
Security and Authentication
APIs often come with authentication and authorization mechanisms to secure access to sensitive data and functions. When properly configured APIs help protect customer information and ensure compliance with security regulations.
At Front-Commerce, we check the number of external API calls in our audits:
- Performance is essential to improve user experience, but also to reduce server load and increase the site’s traffic capacity.
- To optimise and ensure that performance, we have built an extensive audit process.
- As a part of any audit, we check the number of external API calls, to both increase performance and also scalability.
Choosing the right headless CMS
Research headless CMS solutions to find the service that matches your need. There are many options available, including Contentful, Prismic, and Strapi, each with its own set of features and benefits. It’s important to consider factors such as ease of use, flexibility, and integration capabilities when selecting a CMS that will help you achieve your business goals.
Integrating with other systems and platforms
Take advantage of available APIs to then integrate your clients’ headless ecommerce platform with the services and functionalities that bring value to their business, as and when needed.
Remember to ask your clients the following questions:
- What are their pain points?
- What slows them down?
- Are there any pre-existing roadblocks?
- What existing features must stay?
And be ready to answer these questions:
- What will be the initial build costs?
- What are the predicted ongoing costs, and compared to current costs?
