If you’ve read our last couple of articles, you’ll have understood that m-commerce can offer many advantages to your business. Before you start making any sort of m-commerce strategy, you need to ensure that your e-commerce architecture is suitable for handling the new data and traffic load. You must ensure that your backend can keep performing despite changes to the frontend, and that the front-end can be updated regularly by marketing teams without negatively impacting the backend. One of the best ways to do this is to switch your e-commerce architecture from a monolithic architecture to a headless one. Okay, so that’s a lot of technical terms. Let’s start with a few definitions.
Back-end, front-end, monolithic architecture, Headless Commerce… Some definitions
The presentation layer of a website or user interface is known as the front-end. It’s what visitors (i.e., customers) view when they visit your site. This area of your website has elements like typefaces, colors, drop-down menus, picture sliders, shopping carts, search bars, and product detail pages that users can directly interact with.
The e-commerce solution’s back end, which is managed by servers, controls the operations and data. Orders, client data, and product information are all stored in the data access layer. By processing, storing, and transmitting data to and from the side that communicates with clients, aids in the operation of websites. These tasks are completed by backend components such as the web server, application server, and database, allowing the front end to be interactive.
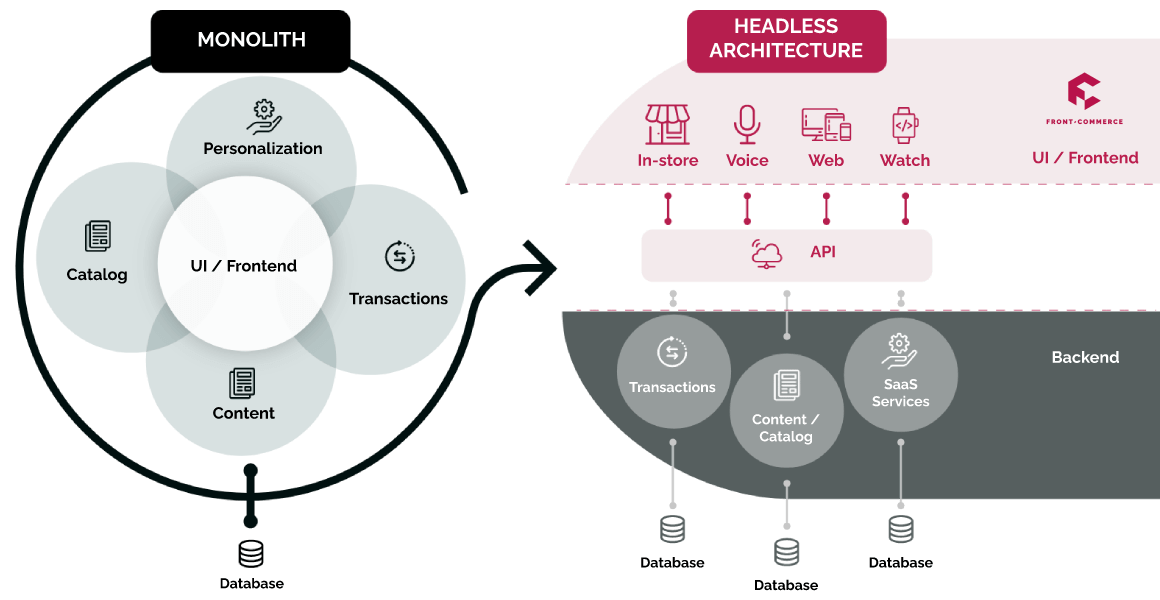
Monolithic architecture is how many traditional e-commerce platforms were built. It was essentially a suite of applications all in one. Your PIM, catalog, search, CMS, order management, checkout process, and all other e-commerce functionalities were all part of the same structure. To create a storefront, you would use templates and pages, so the UX was predefined and hard or impossible to modify. All the technology, architecture, languages, and frameworks were often predefined by the e-commerce suite. This is why we call this a monolith, everything is in one big block. Monolithic e-commerce platforms are outdated and present many limits in terms of agility. Each brick is integrated with one another, making it complicated, costly, and time-consuming to make changes to the platform.
Headless commerce has brought in a different approach. Headless Commerce is an e-commerce architecture that separates the front-end and back-end so that they can function independently. They are decoupled. This enables an online retailer to create a platform specifically tailored to the demands of its customers and business, which can then be upgraded or developed without lengthy development cycles.

So what does all this have to do with m-commerce?

How to migrate from a monolith to headless commerce?
M-Commerce and headless
E-commerce providers are now able to reach new and existing audiences in new ways, but monolithic platforms heavily limit their ability to do so. Traditional e-commerce platforms follow a rigid format that requires close front and backend integration, frequently necessitating the use of an intermediate layer to enable communication between the two. However, when a company’s backend commerce operations are intricately linked to the frontend presentation layer, it severely restricts how the platform may be customized to meet the needs of various clients.
And things get even more complex when m-commerce is involved. Without proper links between mobile and web experiences, it is difficult to manage true omnichannel experiences.
However, by separating the two, businesses get rid of this complexity and can alter each layer independently as necessary. Building out new marketing channels, integrating new APIs, and adjusting consumer experiences on both the front and back ends all become much simpler.
Businesses need easy ways to extend their tried-and-true web experiences to their customers’ phones now that consumer preference for mobile is well-established. And in that regard, headless delivers the best balance of ease of use and convenience you can expect from a modern e-commerce solution.
Headless offers businesses looking to expand their m-commerce capabilities the flexibility and modernity they need.
The benefits of headless
Here are just a few of the many benefits a headless architecture can offer your brand.
- Limitless frontend potential
- Since the front-end and back-end are separated, engineers and creative teams (UX and UI) can innovate and create without stomping on each other’s toes! Teams have total creative flexibility because there are few restrictions from the back end. And this is essential when it comes to adapting an e-commerce website to be responsive and mobile-friendly for m-commerce purposes.
- True omnichannel experience
- Headless enables you to publish content without restrictions across web, mobile, tablet, and IoT devices. It allows you to build a front end as and when you’re ready for a new digital sales channel.
- Cost-efficient
- You may save money on replatforming using flexible tech stacks. Engineering costs are decreased with a headless CMS. Increase conversion rates & easily add new sales channels to boost ROI. Avoid having to create a costly native app thanks to the capabilities of a Headless PWA front-end.
- Flexible Marketing
- Quickly take advantage of opportunities, test unique integration techniques without making significant financial commitments, and rapidly distribute personalized content across many platforms. With the speed at which trends appear and disappear on social platforms, this is key to your m-commerce strategy.
- Faster time to market
- Deploy digital updates, content, and products as & when you need to without affecting every part of your platform.
- Personalized customer experience
- Leverage the customer data that is stocked in your backend to deliver a frontend experience that matches all your customers’ needs. As such, you’re able to offer your e-commerce and m-commerce customers alike an exceptional online shopping experience.
- Compose your commerce
- Headless is the foundation you need to move towards composable commerce: a modular approach that assembles a customized tech stack of best-in-breed solutions for each of your unique business needs.
- Easier multi-site management
- A decoupled architecture allows you to publish multiple websites using different servers/clouds and technology for each.
- Performance
- A streamlined e-commerce architecture significantly speeds up page loading times and site performance overall. 1 in 2 visitors abandons a website that takes more than 6 seconds to load. And that number is even higher with mobile commerce, as 53% of mobile website visitors leave a webpage if it doesn’t load within three seconds. So, speed is key.
A high-performance headless architecture is an absolute must if your business is looking for sustainable ways to develop an m-commerce strategy.

