Si vous avez lu nos deux derniers articles, vous aurez compris que le commerce mobile peut offrir de nombreux avantages à votre entreprise. Avant de commencer à élaborer une quelconque stratégie de commerce mobile, vous devez vous assurer que votre architecture e-commerce est adaptée à la gestion des nouvelles données et à la nouvelle charge de trafic. Vous devez vous assurer que votre backend peut continuer à fonctionner malgré les changements apportés au frontend, et que le frontend peut être mis à jour régulièrement par les équipes marketing sans avoir d’impact négatif sur le backend. L’une des meilleures façons d’y parvenir est de faire passer votre architecture e-commerce d’une architecture monolithique à une architecture headless. Bon, cela fait beaucoup de termes techniques. Commençons par quelques définitions.
Back-end, front-end, architecture monolithique, Headless Commerce… Quelques définitions !
La couche de présentation d’un site Web ou d’une interface utilisateur est appelée “front-end“. C’est ce que les visiteurs (soit, les clients) voient lorsqu’ils visitent votre site. Cette zone de votre site Web comporte des éléments tels que les polices de caractères, les couleurs, les menus déroulants, les curseurs d’images, les paniers d’achat, les barres de recherche et les pages de détail des produits avec lesquels les utilisateurs peuvent interagir directement.
Le back-end de la solution e-commerce, qui est géré par des serveurs, contrôle les opérations et les données. Les commandes, les données des clients et les informations sur les produits sont toutes stockées dans la couche d’accès aux données. En traitant, stockant et transmettant les données vers et depuis le côté qui communique avec les clients, elle aide au fonctionnement des sites Web. Ces tâches sont effectuées par des composants backend tels que le serveur Web, le serveur d’applications et la base de données, ce qui permet au front-end d’être interactif.
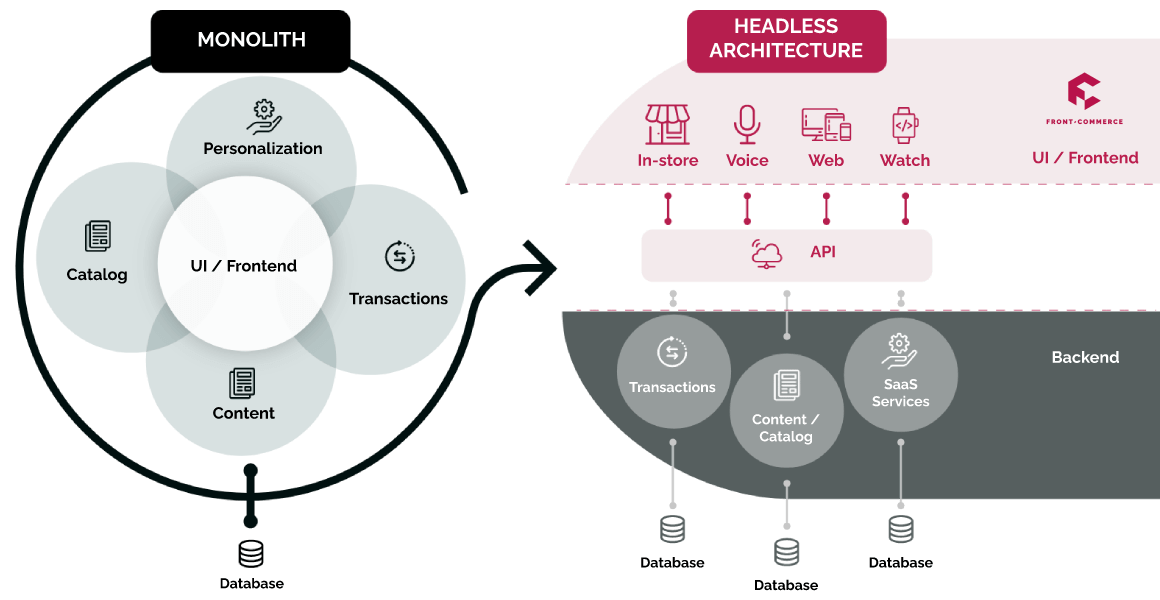
L’architecture monolithique est le mode de construction de nombreuses plates-formes d’e-commerce traditionnelles. Il s’agit essentiellement d’une suite d’applications tout en un. Votre PIM, votre catalogue, votre recherche, votre CMS, votre gestion des commandes, votre processus de paiement et toutes les autres fonctionnalités d’e-commerce font partie de la même structure. Pour créer une vitrine, vous utilisez des modèles et des pages, de sorte que l’interface utilisateur est prédéfinie et difficile, voire impossible, à modifier. Toute la technologie, l’architecture, les langages et les cadres sont souvent prédéfinis par la suite e-commerce. C’est pourquoi nous appelons cela un monolithe, tout est dans un seul gros bloc. Les plateformes e-commerce monolithiques sont dépassées et présentent de nombreuses limites en termes d’agilité. Chaque brique est intégrée l’une à l’autre, ce qui rend les modifications de la plateforme compliquées, coûteuses et longues.
Le commerce headless a apporté une approche différente. Le commerce headless est une architecture e-commerce qui sépare le front-end et le back-end afin qu’ils puissent fonctionner indépendamment. Ils sont découplés. Cela permet à un e-commerçant de créer une plate-forme spécifiquement adaptée aux exigences de ses clients et de son activité, qui peut ensuite être mise à niveau ou perfectionnée sans longs cycles de développement.

Quel est donc le rapport entre tout cela et le commerce mobile ?

Comment passer d’un e-commerce monolithique à un commerce headless ?
M-Commerce et headless
Les entreprises de e-commerce sont désormais en mesure d’atteindre des publics nouveaux et existants par de nouveaux moyens, mais les plateformes monolithiques limitent fortement leur capacité à le faire. Les plates-formes traditionnelles d’e-commerce suivent un format rigide qui exige une intégration étroite entre le front-end et le backend, ce qui nécessite souvent l’utilisation d’une couche intermédiaire pour permettre la communication entre les deux. Cependant, lorsque les opérations commerciales backend d’une entreprise sont étroitement liées à la couche de présentation frontend, la personnalisation de la plate-forme pour répondre aux besoins des différents clients s’en trouve fortement limitée.
Et les choses deviennent encore plus complexes lorsqu’il s’agit de commerce mobile. Sans liens appropriés entre les expériences mobiles et web, il est difficile de gérer de véritables expériences omnicanales.
Cependant, en séparant les deux, les entreprises se débarrassent de cette complexité et peuvent modifier chaque couche indépendamment si nécessaire. La mise en place de nouveaux canaux de marketing, l’intégration de nouvelles API et l’ajustement de l’expérience du consommateur, tant en amont qu’en aval, deviennent beaucoup plus simples.
Les entreprises ont besoin de moyens faciles pour étendre leurs expériences web éprouvées aux téléphones de leurs clients, maintenant que la préférence des consommateurs pour le mobile est bien établie. À cet égard, le headless offre le meilleur équilibre entre la facilité d’utilisation et la commodité que vous pouvez attendre d’une solution moderne d’e-commerce.
Headless offre aux entreprises qui cherchent à étendre leurs capacités de commerce mobile la flexibilité et la modernité dont elles ont besoin.
Les avantages du headless
Voici quelques-uns des nombreux avantages qu’une architecture headless peut offrir à votre marque.
- Un potentiel frontend illimité
- Comme le front-end et le back-end sont séparés, les ingénieurs et les équipes créatives (UX et UI) peuvent innover et créer sans se marcher sur les pieds ! Les équipes disposent d’une flexibilité créative totale car il y a peu de restrictions du côté du back-end. Et c’est essentiel lorsqu’il s’agit d’adapter un site e-commerce pour qu’il soit responsive et mobile-friendly à des fins de m-commerce.
- Une véritable expérience omnicanale
- Headless vous permet de publier du contenu sans restriction sur le web, les mobiles, les tablettes et les appareils IoT. Il vous permet de construire un front-end au fur et à mesure que vous êtes prêt pour un nouveau canal de vente numérique.
- Économique
- Vous pouvez économiser de l’argent sur la replatforming en utilisant des stacks technologiques flexibles. Les coûts d’ingénierie sont réduits avec un CMS headless. Augmentez les taux de conversion et ajoutez facilement de nouveaux canaux de vente pour accroître le retour sur investissement. Évitez d’avoir à créer une application native coûteuse grâce aux capacités d’un frontal Headless PWA.
- Marketing flexible
- Profitez rapidement des opportunités, testez des techniques d’intégration uniques sans prendre d’engagements financiers importants et distribuez rapidement du contenu personnalisé sur de nombreuses plateformes. Compte tenu de la vitesse à laquelle les tendances apparaissent et disparaissent sur les plateformes sociales, il s’agit d’un élément clé de votre stratégie de m-commerce.
- Une mise sur le marché plus rapide
- Déployez des mises à jour numériques, du contenu et des produits au fur et à mesure de vos besoins sans affecter chaque partie de votre plateforme.
- Expérience client personnalisée
- Exploitez les données clients stockées dans votre backend pour offrir une expérience frontend qui correspond à tous les besoins de vos clients. Ainsi, vous êtes en mesure d’offrir à vos clients du e-commerce et du m-commerce une expérience d’achat en ligne exceptionnelle.
- Composez votre commerce
- Headless est la base dont vous avez besoin pour évoluer vers le commerce composable : une approche modulaire qui assemble une pile technologique personnalisée de solutions de pointe pour chacun de vos besoins commerciaux uniques.
- Une gestion multi-sites plus facile
- Une architecture découplée vous permet de publier plusieurs sites Web en utilisant des serveurs/clouds et des technologies différents pour chacun.
- Performance
- Une architecture e-commerce simplifiée accélère considérablement les temps de chargement des pages et les performances globales du site. Un visiteur sur deux abandonne un site Web qui prend plus de 6 secondes à charger. Et ce chiffre est encore plus élevé avec le commerce mobile, puisque 53 % des visiteurs de sites Web mobiles quittent une page Web si elle ne se charge pas en trois secondes. La vitesse est donc essentielle.
Une architecture headless performante est une nécessité absolue si votre entreprise cherche des moyens durables de développer une stratégie de commerce mobile.

