A blazing fast storefront and a headless architecture
Create customer experiences that convert fast.
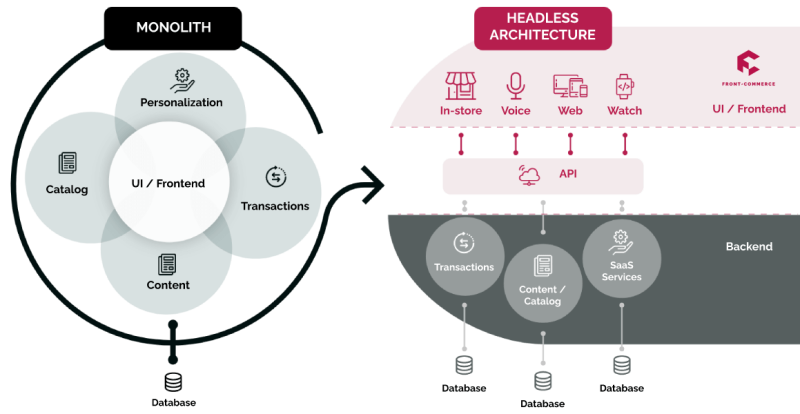
API-first, Cloud native & Headless

By putting together a mix of modern technologies that are new or future industry standards, everything is tailored to fit together.
A Headless architecture separates the frontend from the backend, allowing you to leverage the commerce features of your platform while building a best-in-class, frontend experience.

“The results obtained are beyond our expectations and we know that there is still room to go further, especially on mobile. The project took place in a context of mutual trust where we were able to share our difficulties and benefit from a very reactive and expert support! We are working closely with the Front-Commerce team to continue to improve our results.”
– Benjamin Braillon, Omnichannel Devialet

Improve your developer experience with a best of breed technical stack adapted to modern web standards
Building an ergonomic eCommerce experience is challenging. Front-Commerce offers a full featured PWA theme which can be a great stepping stone to composable for your eCommerce.

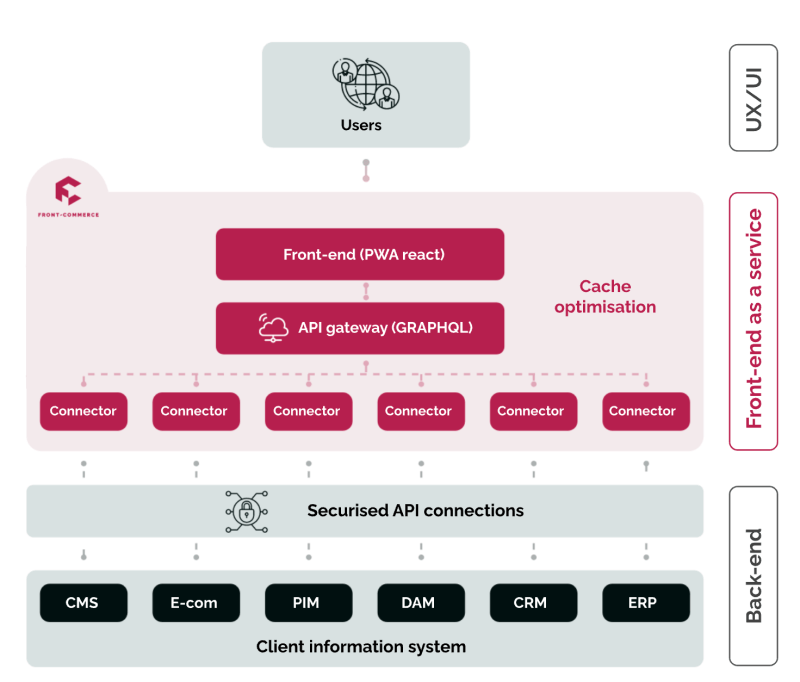
Front-Commerce connects to leading e-commerce backends & services.
Browse our latest resources to learn more about how a headless frontend could drive growth for your e-commerce.



We deliver a fast frontend built on PWA standards that natively boosts SEO, increases conversion rates and is optimized for mobile devices
Building an ergonomic eCommerce experience is challenging. A streamlined ecommerce architecture speeds up page loading times and site performance overall.
Front-Commerce helps you attain this with its a full featured Progressive Web Application theme which can be a great stepping stone for your eCommerce website.
As the frontend is decoupled from the backend, it is easier to implement, maintain and scale. We know eCommerce needs flexibility and you can change everything according to your needs using simple extension mechanisms.
Creative teams (UX and UI) and developers are able to experiment and innovate without stepping on each other’s toes: backend constraints are minimal, giving teams complete creative freedom.
Front-Commerce uses a top notch, future proof and widespread technical stack based on React, Remix, NodeJS and GraphQL.
By putting together a mix of modern technologies that are new or future industry standards, everything is tailored to fit together.
We keep each one of our dependent components up to date to allow you to focus on what’s important: your brand and your custom features.