MEUBLL, notre premier thème custom pour Front-Commerce – Partie 1
Développer une idée, créer de la valeur, s’inspirer
L’objectif des thèmes personnalisés est très clair : montrer que Front-Commerce permet de faire tout ce qu’un e-commerce actuel propose, en mieux, en plus rapide, en plus facile. Le tout associé à une expérience utilisateur parfaite et un design attractif. Autant dire que c’est un sacré challenge !
Afin d’être plus pertinent, plus rapide et de pouvoir traiter plus de sujets, nous avons décidé de fonctionner de la manière suivante : chaque thème devra mettre en avant une unique fonctionnalité précise et pertinente. En travaillant ainsi, nous pouvons proposer plus de thèmes, plus de fonctionnalités tout en ayant un temps de développement des thèmes réduits (moins de pages à créer pour chacun, seulement celles utiles à la fonctionnalité).
Premier thème, première fonctionnalité
La première piste que nous avons choisi d’explorer est celle de l’achat de produits groupés.
Si vous souhaitez acheter un produit et un seul, il vous suffit de visiter la page du produit correspondant puis de l’ajouter à votre panier. Rien de bien compliqué jusque-là. Par contre, si plusieurs produits vous intéressent (vous estimez qu’ils vont bien ensemble et souhaitez les acheter en même temps), le processus devient d’un coup plus délicat et répétitif. Il vous faut passer individuellement sur chaque page produit, puis les ajouter un à un à votre panier. Pas très pratique en soi.
Partant de ce constat, nous avons décidé de nous pencher sur le sujet, en tentant de répondre à la problématique suivante : comment faciliter l’achat de produits groupés pour l’utilisateur tout en rendant le processus clair et intuitif ?
Après un benchmarking des principaux acteurs du marché, visant à mettre en avant des bonnes pratiques et bonnes idées desquelles s’inspirer, nous avons décidé de travailler sur la fonctionnalité suivante : les collections de produits.
Afin « d’habiller » cette fonctionnalité avec du contenu pertinent, nous avons choisi le thème du mobilier. Qui ne souhaite pas concevoir la pièce de ses rêves en quelques clics ? 🙂
Étape suivante : définir le découpage de la fonctionnalité. Voici quelques idées émises par l’équipe, que nous avons développées puis testées avec des utilisateurs afin de les valider ou non.
A – Concevoir une navigation alternative
Qui dit « collection de produits » dit nécessairement nouvelle manière de naviguer sur le site. En effet, la navigation « classique » ne permet bien souvent pas d’accéder à des groupements de produits (hormis bien sûr les catégories principales).
De plus, naviguer de produits en produits, puis se rappeler quels sont les produits qui appartiennent à la même collection peut vite devenir un casse-tête pour l’utilisateur.
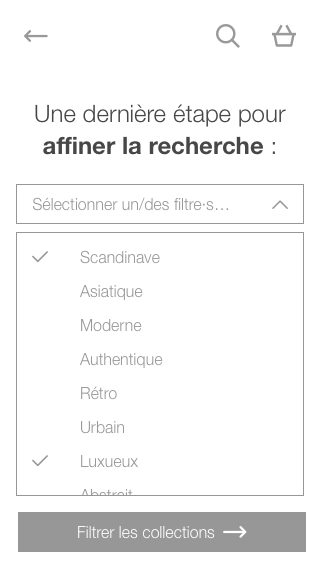
Nous avons donc décidé de mettre en place une navigation « par collection ». L’utilisateur aura accès à une navigation secondaire grâce à laquelle il choisira dans un premier temps la pièce qu’il souhaite meubler, puis dans un second temps un ou plusieurs styles qu’il apprécie. Une liste de collections répondant à ses critères lui sera proposée. Chaque collection sera composée de produits. Chaque produit appartenant se verra attribuer un « tag », qui permettra de l’identifier comme appartenant à cette collection.
B – Une image interactive pour se projeter
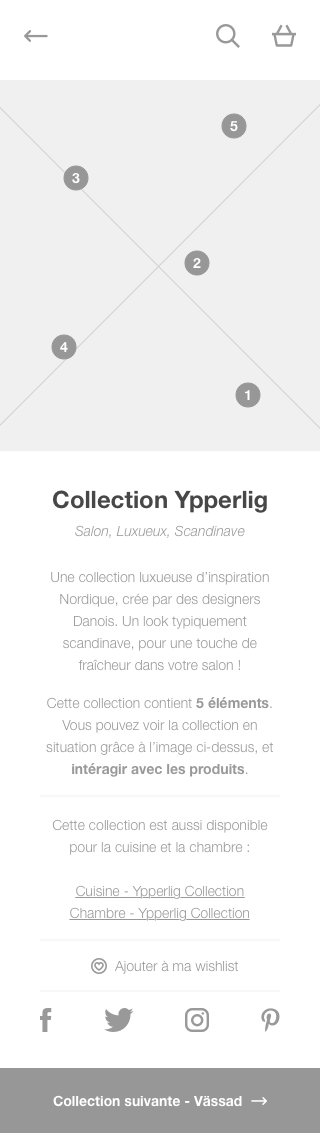
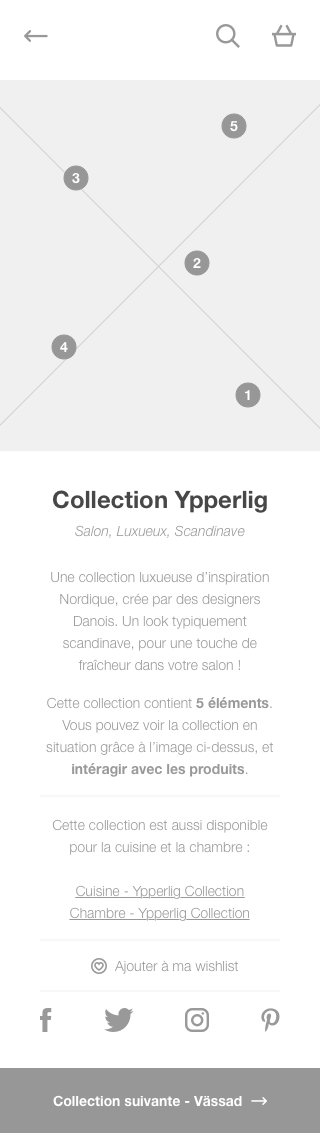
Deuxième idée, et suite logique de la première : une image interactive pour faciliter la projection de l’utilisateur. Après avoir sélectionné une collection dans la liste, l’utilisateur arrive sur une page de présentation de celle-ci.
En haut de page se trouve une image interactive : elle comporte tous les produits de la collection mis en situation. Elle permet à l’utilisateur d’avoir une idée globale de la manière dont les produits s’agencent ensemble. Cela le conforte dans son choix, ou au contraire le pousse à se diriger vers une autre collection.
En dessous de l’image, l’utilisateur trouvera une description de la collection actuelle, les produits disponibles ainsi qu’un lien vers la collection suivante.
Pourquoi, selon nous, c’est top ?
Concevoir une nouvelle façon de naviguer entre les produits peut s’avérer complexe et chronophage en utilisant les templates natifs d’un CMS classique. Front-Commerce permet de s’affranchir des ces contraintes. La mise en place en devient très rapide et permet de proposer une ergonomie originale et fluide.
Nous avons donc commencer à imaginer à quoi l’interface pourrait ressembler, en nous inspirant de l’existant. Nous étions tous d’accord pour dire que le visuel devait avoir une place importante dans l’interface : il allait permettre à l’utilisateur de se projeter.
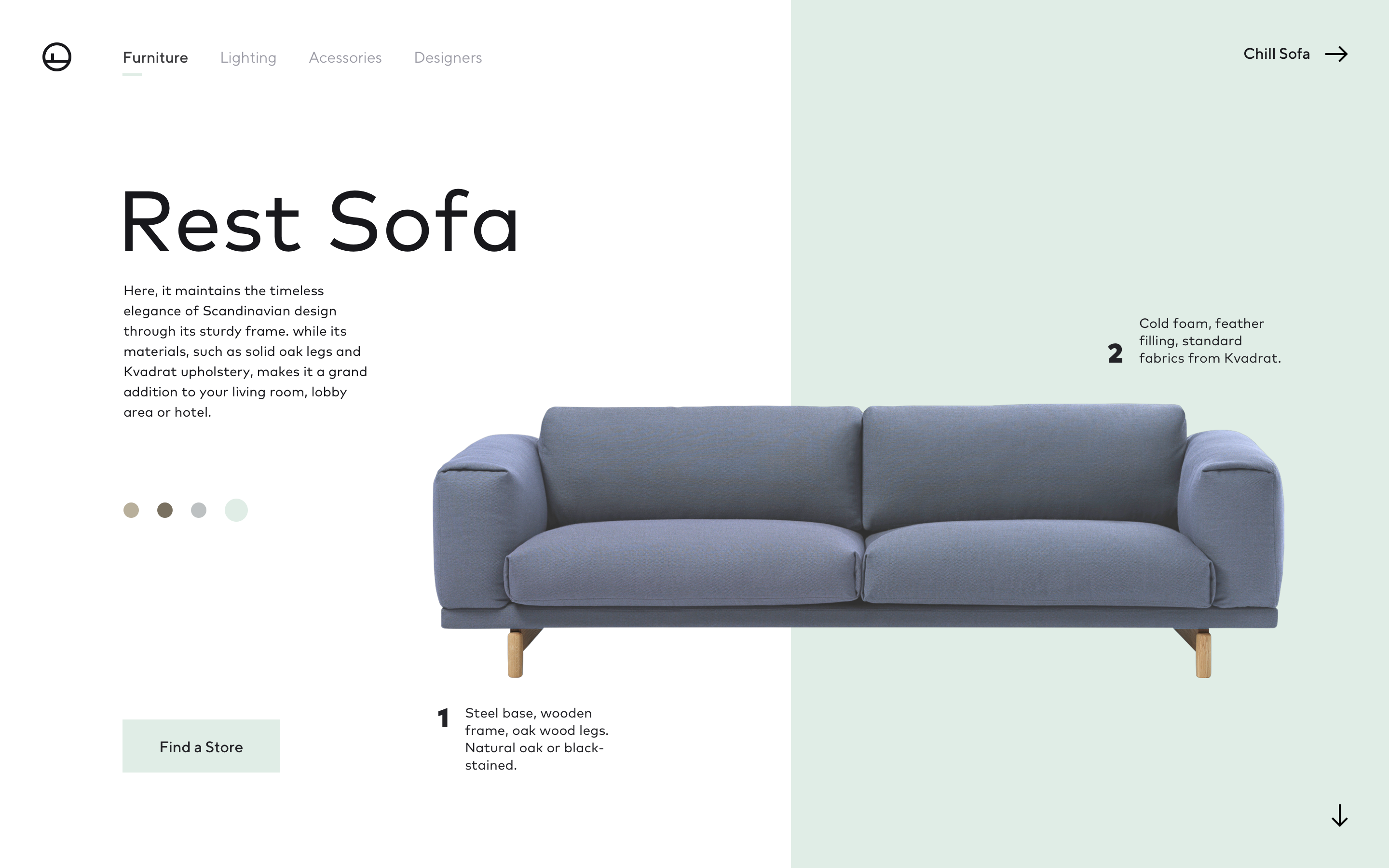
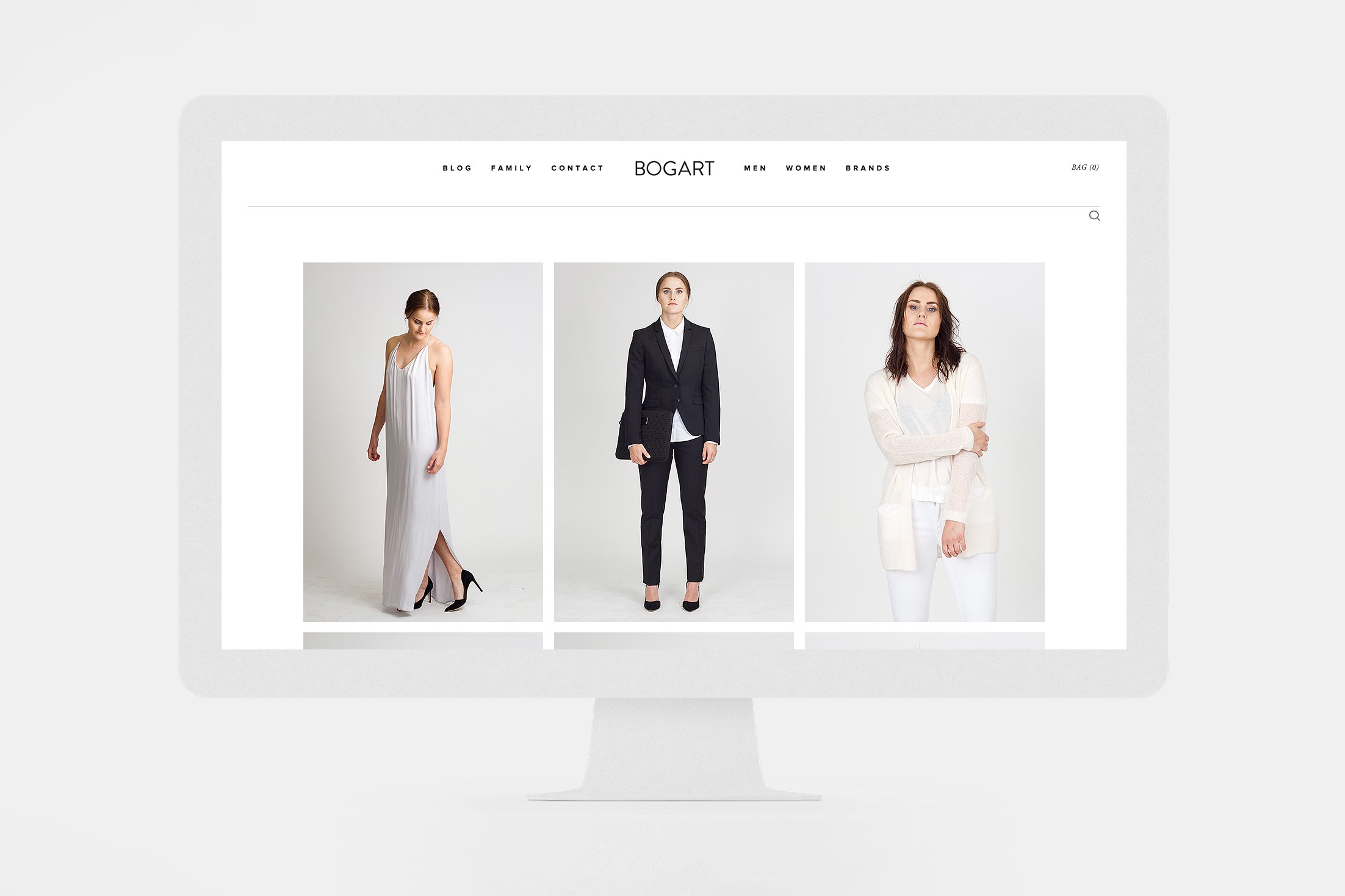
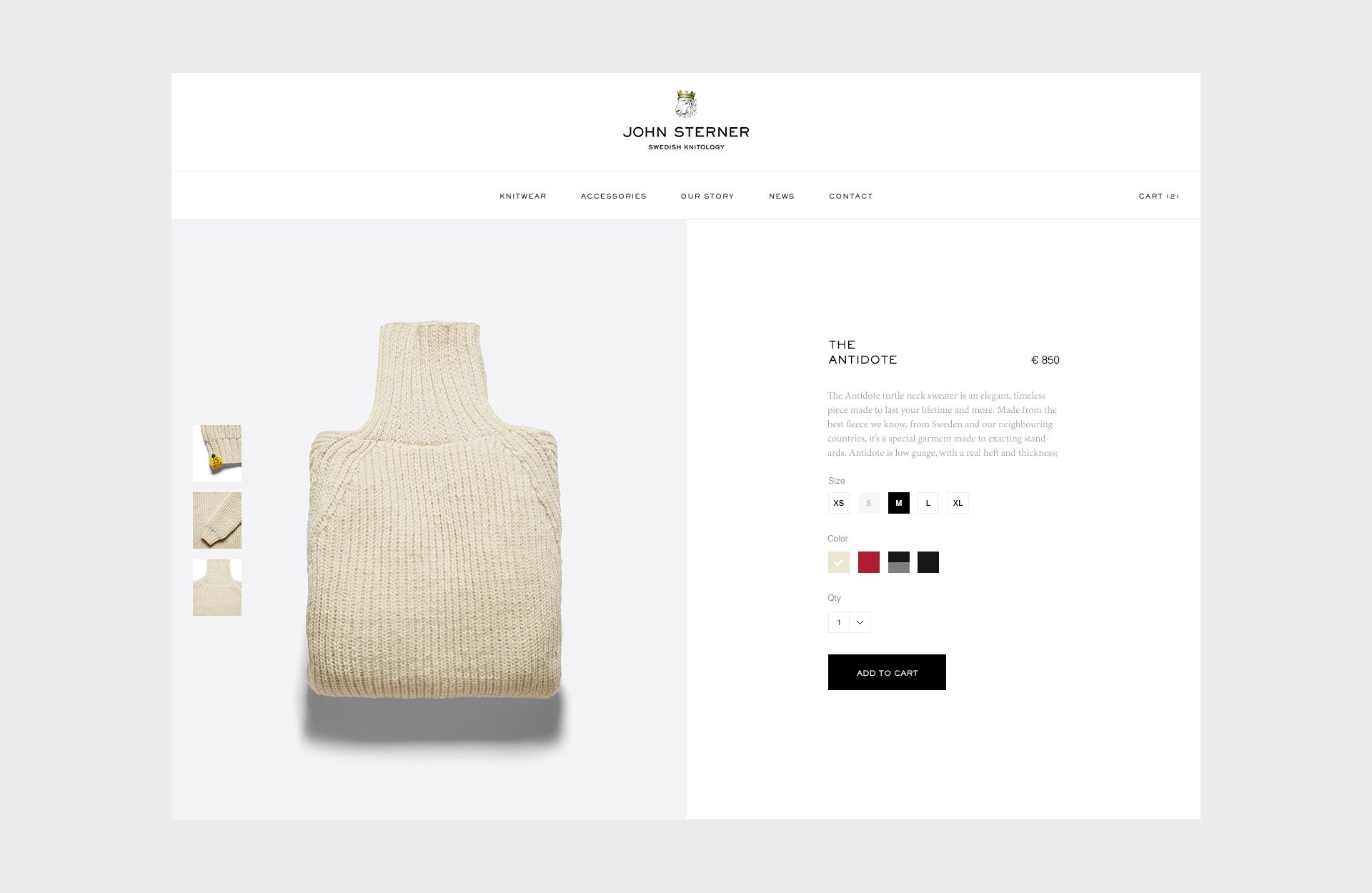
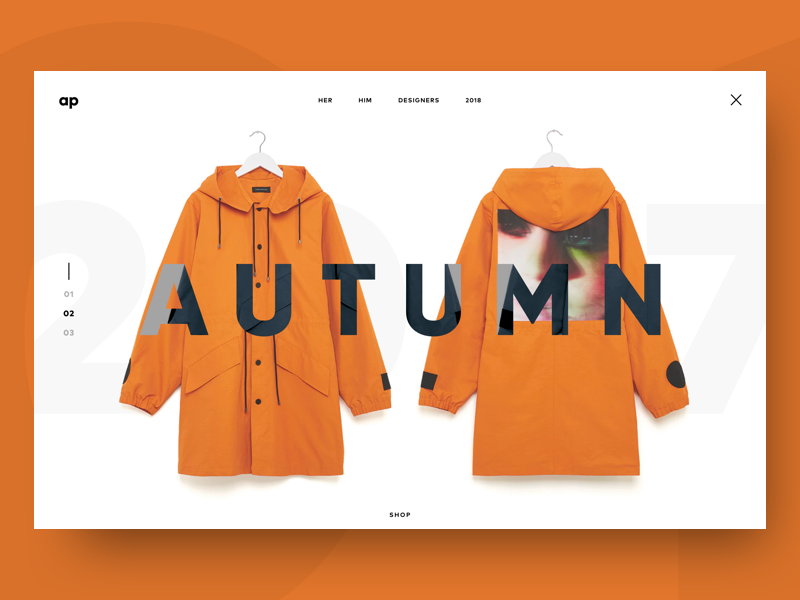
Voici quelques inspirations trouvées ça et là :
Et voici quelques unes des premières wireframes que nous avons produites, pour mobile :



Donner la parole aux (futurs) utilisateurs
Avant d’aller plus loin dans la conception graphique, recueillir des premiers avis d’utilisateurs est très important. La fonctionnalité pourrait-elle les intéresser ? L’utilisait-elle ? Que pensent-ils des wireframes produites ? Manque-t-il des points importants selon eux ? … Tant de questions à poser, tant de choses à tester, tant de points sombres à éclaircir !
Nous avons décidé de faire tester nos wireframes et avons donc recruté quelques utilisateurs. Nous leur avons ensuite fait passer un petit test dans nos bureaux.
Mais patience, tout ça, c’est dans la prochaine partie ! 🙂
C’est un series !
Partie 1 : Développer une idée, créer de la valeur, s’inspirer Vous êtes ici 🙂
Partie 2 : Donner la parole aux (futurs) utilisateurs
Partie 3 : Créer une expérience utilisateur sur mesure