Si vous travaillez dans le domaine du e-commerce, du développement web ou du web mastering, vous avez certainement déjà entendu parler de Google Lighthouse. Mais certains de ses aspects vous échappent peut-être. Qu’est-ce que Google Lighthouse ? Pour faire court, il s’agit d’un outil open-source qui aide les développeurs et les webmasters à améliorer les performances, l’accessibilité et le référencement des sites Web. Il s’agit d’un outil d’audit automatisé qui fournit des rapports détaillés sur les forces et les faiblesses d’un site Web et propose des recommandations sur la manière de l’améliorer. Compte tenu de l’importance croissante des performances des sites Web et de l’expérience utilisateur, Lighthouse est devenu un outil indispensable pour les propriétaires et les développeurs de sites Web qui souhaitent créer des sites Web de qualité, à chargement rapides et accessibles. Penchons-nous un peu plus sur le sujet.
Qu’est-ce que Google Lighthouse ?
Donc, comme nous l’avons vu dans l’introduction, Google Lighthouse est un outil d’audit complet qui évalue la qualité d’un site Web. Il donne un aperçu des performances d’un site Web dans des domaines tels que les performances, l’accessibilité et le référencement, et fournit des recommandations pour l’améliorer. Lighthouse est un moyen simple et efficace pour les propriétaires et les développeurs de sites Web d’identifier tout problème susceptible d’avoir un impact sur l’expérience utilisateur et le classement du site dans les moteurs de recherche. L’outil est conçu de manière à être facile à utiliser, avec une interface simple et des recommandations claires et exploitables.
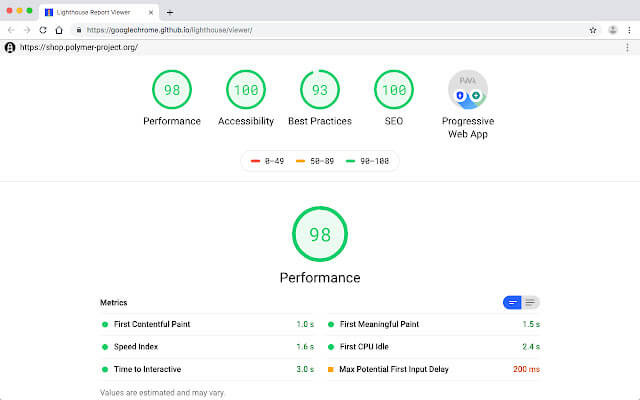
Vous trouverez ci-dessous un exemple de rapport. Pas sûr de ce qu’il signifie ? Lisez la suite pour obtenir une explication des différents paramètres mesurés pour chaque élément, et comment ils sont combinés pour créer votre score.

Comment fonctionne Google Lighthouse ?
Le principe est assez simple. Lighthouse effectue une série de tests sur une page Web, puis génère un rapport sur les performances, l’accessibilité et les meilleures pratiques de la page. Chacun des éléments vous donnera un score entre 0 et 100 et une liste d’actions à entreprendre pour améliorer ce score.
Les éléments spécifiques du rapport sont les suivants :
Quels sont les paramètres analysés par Lighthouse ?
Pour chacune des catégories pour lesquelles Lighthouse attribue un score, plusieurs mesures sont utilisées pour évaluer leurs performances. Voici quelques-uns des principaux paramètres utilisés dans chaque catégorie :
- Performance:
- First Contentful Paint (FCP) : mesure le temps écoulé entre le début du chargement de la page et le moment où un contenu visible est rendu à l’écran.
- Speed Index : mesure le temps nécessaire pour que la majorité des éléments visuels d’une page soient entièrement rendus.
- Time to Interactive (TTI) : mesure le temps entre le début du chargement de la page et le moment où elle devient entièrement interactive pour l’utilisateur.
- Total Blocking Time (TBT) : mesure le temps total pendant lequel le thread principal a été bloqué pendant le chargement de la page.
- Accessibility :
- Contrast : mesure le contraste entre les couleurs de premier plan et d’arrière-plan du texte.
- Text Alternatives : mesure la présence de textes alternatifs pour les images et autres contenus non textuels.
- Focus : mesure la capacité des utilisateurs à naviguer dans la page à l’aide de commandes clavier.
- Best Practices:
- HTTPS : vérifie si la page est servie par une connexion HTTPS sécurisée.
- Use of HTTP/2 : vérifie si la page utilise le protocole HTTP/2 pour un chargement plus rapide.
- Use of WebP images : vérifie si la page utilise des images WebP, qui sont plus petites et plus rapides à charger que les images JPEG et PNG traditionnelles.
- SEO:
- Document Title : vérifie si la page a un titre unique et descriptif.
- Meta description : vérifie si la page possède une méta description qui décrit précisément le contenu de la page.
- HTTP status code : vérifie si la page renvoie un code d’état HTTP correct.
- PWA:
- Service Workers : vérifie si un service worker est installé sur la page pour permettre la fonctionnalité hors ligne.
- Web App Manifest : vérifie si la page possède un manifeste d’application Web qui définit les icônes, l’URL de démarrage et d’autres paramètres de l’application.
- Chargement rapide sur 3G : vérifie si la page se charge rapidement sur une connexion réseau 3G simulée.
Gardez à l’esprit que ces paramètres peuvent changer au fil du temps et que cette liste n’est pas exhaustive. Toutefois, ces indicateurs sont les plus largement utilisés et les plus faciles à comprendre.

12 étapes simples pour un site e-commerce plus durable : Un guide pour un avenir plus vert
Découvrir les astuces
Quelles sont les mesures les plus importantes ?
Toutes les mesures utilisées par Google Lighthouse sont importantes en soi, car elles contribuent toutes à la qualité globale et à l’expérience utilisateur d’une page Web. Cependant, certaines mesures peuvent être considérées comme plus critiques que d’autres en fonction des objectifs du site Web.
En termes de performances, le Time to Interactive (TTI) et le Total Blocking Time (TBT) sont considérés comme les paramètres les plus importants, car ils mesurent le temps nécessaire à la page pour devenir totalement interactive pour l’utilisateur.
Pour ce qui est de l’accessibilité, le Contrast et les Text Alternatives sont considérés comme essentiels, car ils mesurent l’accessibilité de la page pour les utilisateurs ayant des déficiences visuelles.
En ce qui concerne les meilleures pratiques, le HTTPS, l’utilisation de HTTP/2 et l’utilisation d’images WebP sont essentiels, car ils permettent de mesurer la sécurité et l’efficacité de la page.
Quant au SEO, le titre du document, la méta-description et le code d’état HTTP sont des indicateurs cruciaux, car ils mesurent la visibilité de la page dans les résultats des moteurs de recherche.
Pour les PWA, les paramètres clés sont les Service Workers, Web App Manifest et load fast on 3G, car ils mesurent la capacité de la page à fonctionner comme une Progressive Web App, en offrant des fonctionnalités hors ligne et des temps de chargement rapides.
En fin de compte, l’importance de chaque métrique dépendra des objectifs et des exigences spécifiques du site Web et du secteur auquel il appartient.

Comment faire appel aux émotions des consommateurs avec une architecture ecommerce headless ?
Pourquoi les scores Lighthouse sont importants pour un éditeur frontend comme Front-Commerce
Les scores Lighthouse sont importants pour un éditeur frontend comme Front-Commerce car ils fournissent une évaluation complète des performances, de l’accessibilité et du référencement d’un site web. Ces scores peuvent être utilisés pour déterminer les forces et les faiblesses d’un site web et pour prioriser les améliorations. Pour Front-Commerce, qui est une plateforme de création de front-ends e-commerce, les scores Lighthouse sont particulièrement importants car ils ont un impact direct sur l’expérience utilisateur et le succès du site.
Un score Lighthouse élevé signifie que le site Web est rapide à charger, accessible et optimisé pour les moteurs de recherche, ce qui contribue à une expérience utilisateur positive et à un meilleur classement dans les moteurs de recherche. À l’inverse, un score faible indique qu’il existe des domaines à améliorer qui pourraient avoir un impact négatif sur les performances du site Web et l’expérience des utilisateurs.
En contrôlant régulièrement les scores de Lighthouse, Front-Commerce peut s’assurer que sa plateforme fournit des front-ends de haute qualité, qui offrent une bonne expérience utilisateur et sont performants dans les moteurs de recherche. Cela permet à Front-Commerce de maintenir sa réputation d’éditeur frontend de pointe et d’attirer de nouveaux clients à la recherche d’une plateforme capable de fournir des sites e-commerce de qualité supérieure. Dans l’ensemble, les scores Lighthouse sont une mesure cruciale pour Front-Commerce et jouent un rôle clé dans le succès des sites Web créés sur la plateforme.
Comment Front-Commerce améliore le score Lighthouse de votre site web
Front-Commerce peut améliorer le score Lighthouse d’un site web de plusieurs façons. En tant qu’éditeur frontend pour les sites d’e-commerce, Front-Commerce se concentre sur la création de frontends à chargement rapide, accessibles et optimisés pour le référencement. Cet objectif se reflète dans les pratiques de conception et de développement de la plateforme, qui sont optimisées pour la performance, l’accessibilité et l’optimisation des moteurs de recherche.
Front-Commerce a notamment un impact sur le score Lighthouse d’un site Web en fournissant une base de code optimisée et préconstruite. La plateforme comprend des fonctionnalités telles que le “lazy loading”, la minification et la compression, qui sont importantes pour améliorer les performances et réduire le temps de chargement des pages. Ceci, à son tour, affecte positivement le score de performance de Lighthouse.
Front-Commerce met également l’accent sur l’accessibilité, avec des fonctionnalités conçues pour répondre à ces besoins. Cela inclut la prise en charge de la navigation au clavier, des lecteurs d’écran et des contrôles de formulaires accessibles.
Enfin, Front-Commerce propose un front-end PWA et met en œuvre les meilleures pratiques de référencement, fournissant une solution complètement en phase avec les besoins SEO de nos clients.
