Une solution frontend ultra-rapide et une architecture headless
Créez des expériences client qui convertissent.
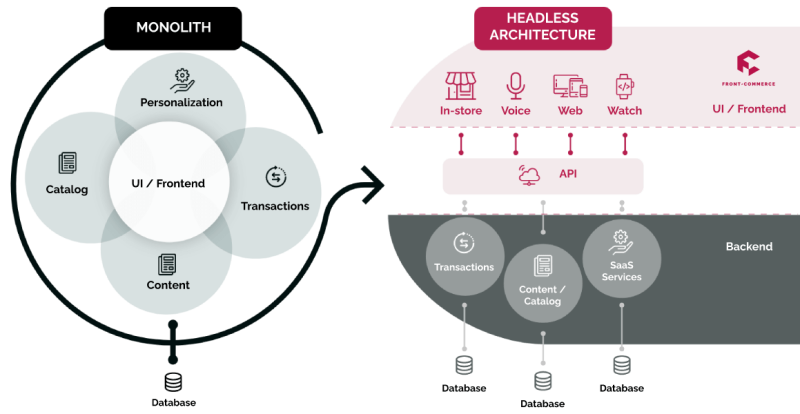
API-first, Cloud native & Headless

En combinant un ensemble de technologies modernes qui sont des normes industrielles actuelles ou futures, tout est conçu pour s’harmoniser.
Une architecture headless sépare le frontend du backend, ce qui vous permet d’exploiter les fonctionnalités de votre plateforme e-commerce tout en construisant une expérience frontend hors pair.

“Les résultats obtenus sont au-delà de nos espérances et nous savons qu’il est encore possible d’aller plus loin, notamment sur le mobile. Le projet s’est déroulé dans un contexte de confiance mutuelle où nous avons pu partager nos difficultés et bénéficier d’un support très réactif et expert ! Nous travaillons en étroite collaboration avec l’équipe de Front-Commerce pour continuer à améliorer nos résultats.”
– Benjamin Braillon, Omnichannel, Devialet

Améliorez votre expérience développeur avec une stack technique adaptée aux standards web modernes.
Construire une expérience eCommerce ergonomique est un défi. Front-Commerce propose un thème PWA complet qui peut être un excellent tremplin vers une expérience composable pour votre eCommerce.

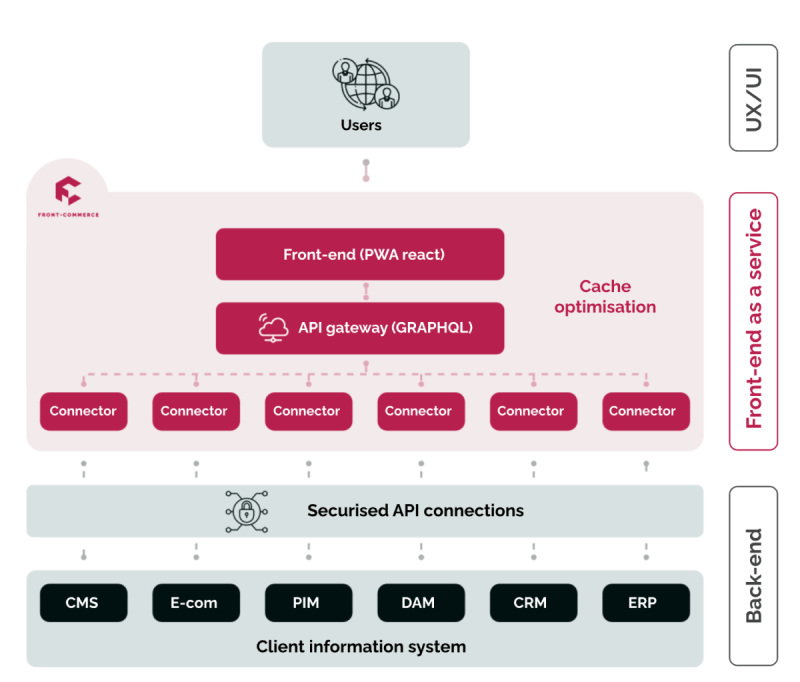
Front-Commerce se connecte à votre backend et services e-commerce.
Parcourez nos dernières ressources pour en savoir plus sur la façon dont un commerce headless frontend pourrait favoriser la croissance de votre e-commerce.



Nous livrons un frontend rapide construit sur les standards PWA qui booste nativement le référencement, augmente les taux de conversion et est optimisé pour les appareils mobiles.
Construire une expérience eCommerce ergonomique est un défi. Une architecture ecommerce rationalisée accélère les temps de chargement des pages et la performance globale du site.
Front-Commerce vous aide à atteindre cet objectif grâce à son thème Progressive Web Application (PWA) complet qui peut être un excellent tremplin pour votre site e-Commerce.
Le front-end étant découplé du back-end, il est plus facile à mettre en œuvre, à maintenir et à faire évoluer. Nous comprenons que l’e-commerce a besoin de flexibilité et que vous pouvez tout modifier selon vos besoins en utilisant des mécanismes d’extension simples.
Creative teams (UX and UI) and developers are able to experiment and innovate without stepping on each other’s toes: backend constraints are minimal, giving teams complete creative freedom.
Front-Commerce utilise une stack technique haut niveau, future et répandue, basée sur React, Remix, NodeJS et GraphQL.
En rassemblant un mélange de technologies modernes qui sont des standards nouveaux ou futurs de l’industrie, tout est conçu pour s’accorder.
Nous maintenons à jour chacun de nos composants dépendants pour vous permettre de vous concentrer sur ce qui est important : votre marque et vos fonctionnalités personnalisées.
Une couche recueille les données de votre backend pour servir vos pages web avec un chargement x4 plus rapide.
Ce qui se traduit par :